top of page
Create Your First Project
Start adding your projects to your portfolio. Click on "Manage Projects" to get started
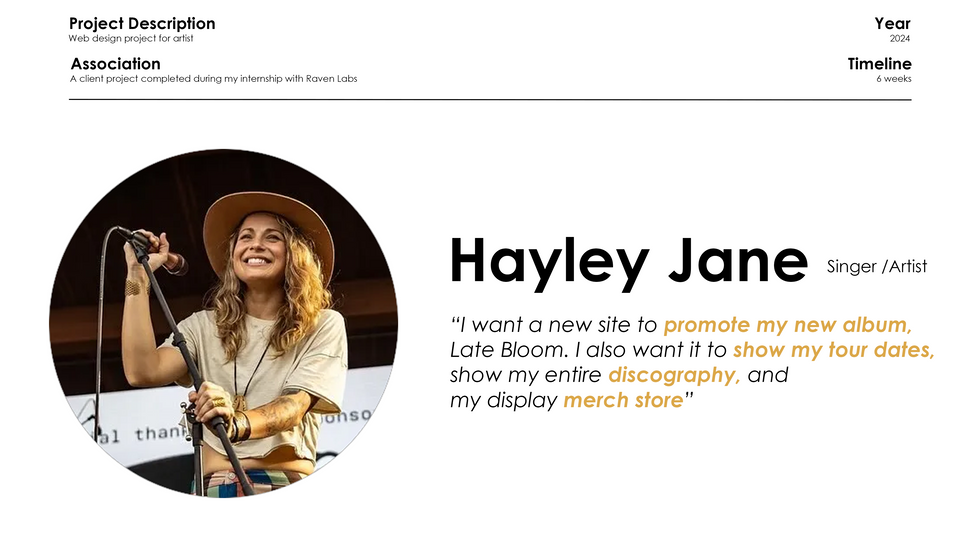
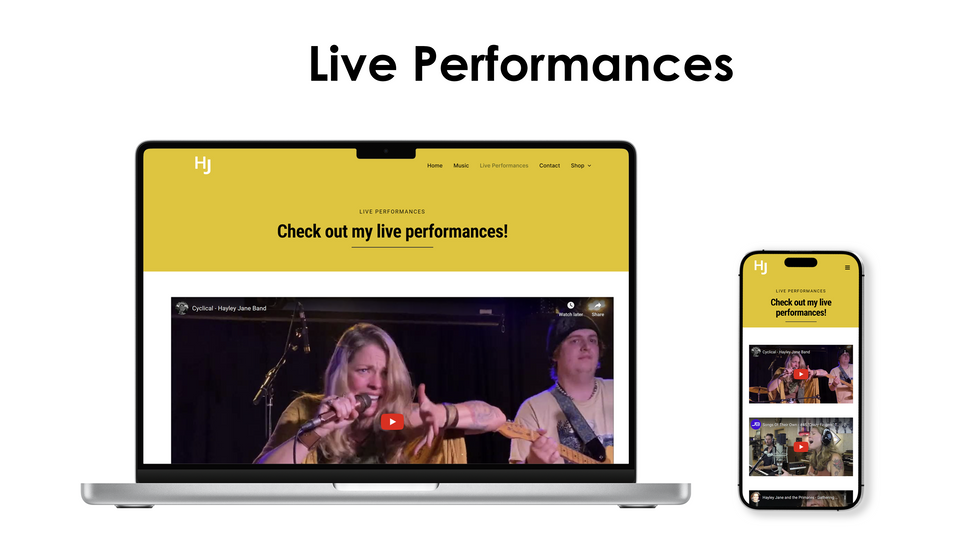
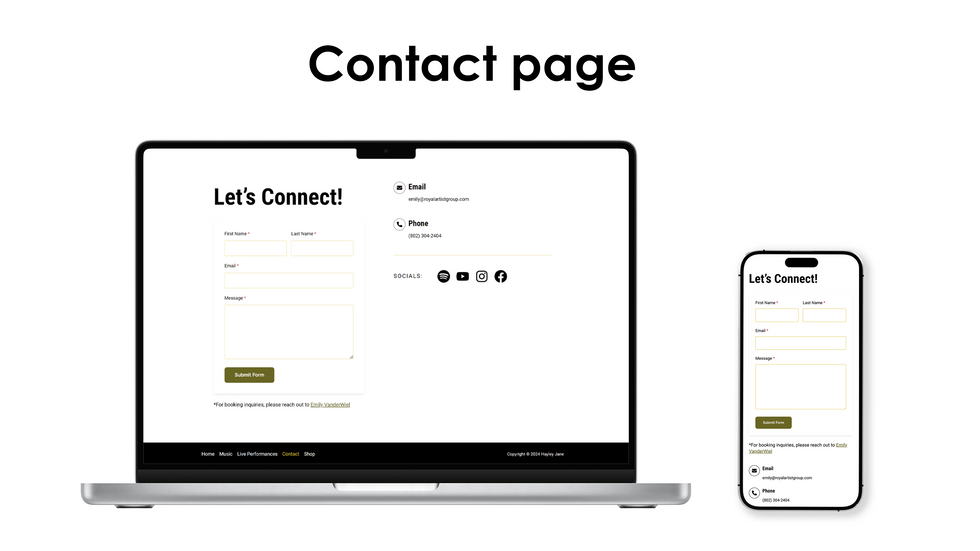
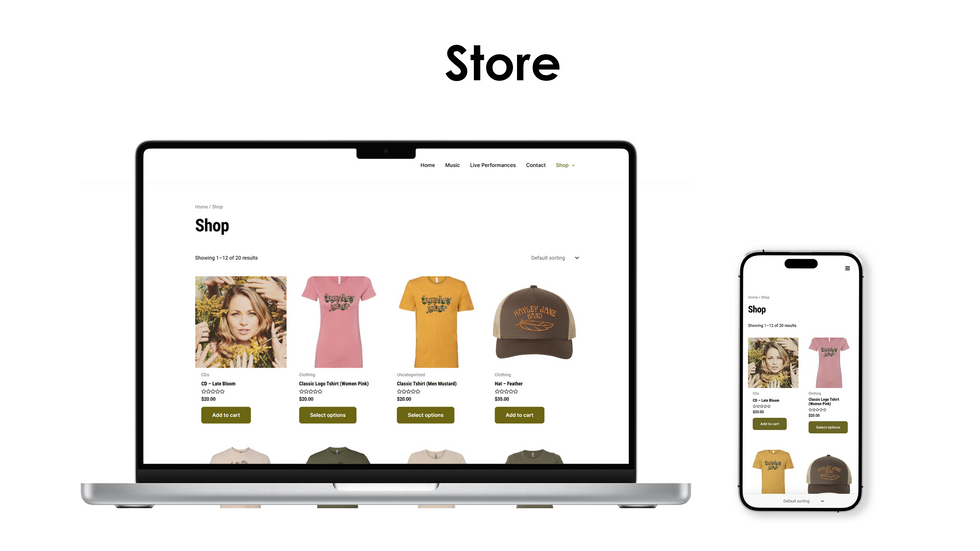
Hayley Jane's Website
Project type
Web Design
Date
July 2024
Location
Manchester, NH
Role
Creative Design Intern
Website link
While interning for Raven Labs, I was tasked to create a website for a client, a singer named Hayley Jane.


























bottom of page
